UX/Product design
Super-light antivirus component that never interrupts gameplay plus a set of boosts aimed at making the gaming experience speedier and smoother.

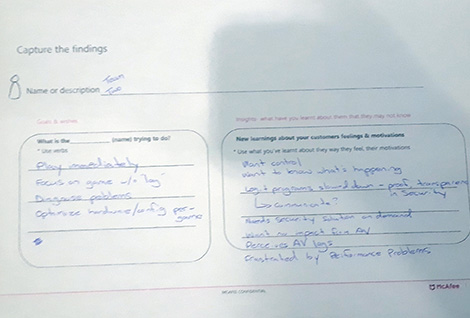
Conducting user interviews and participating in co-creation sessions led by the research team.
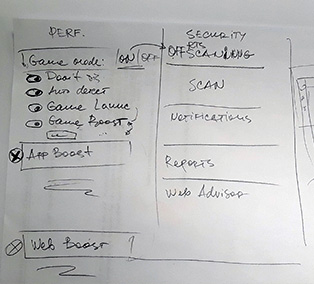
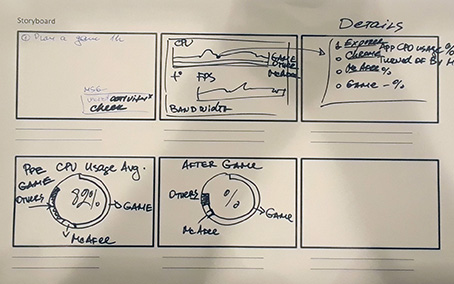
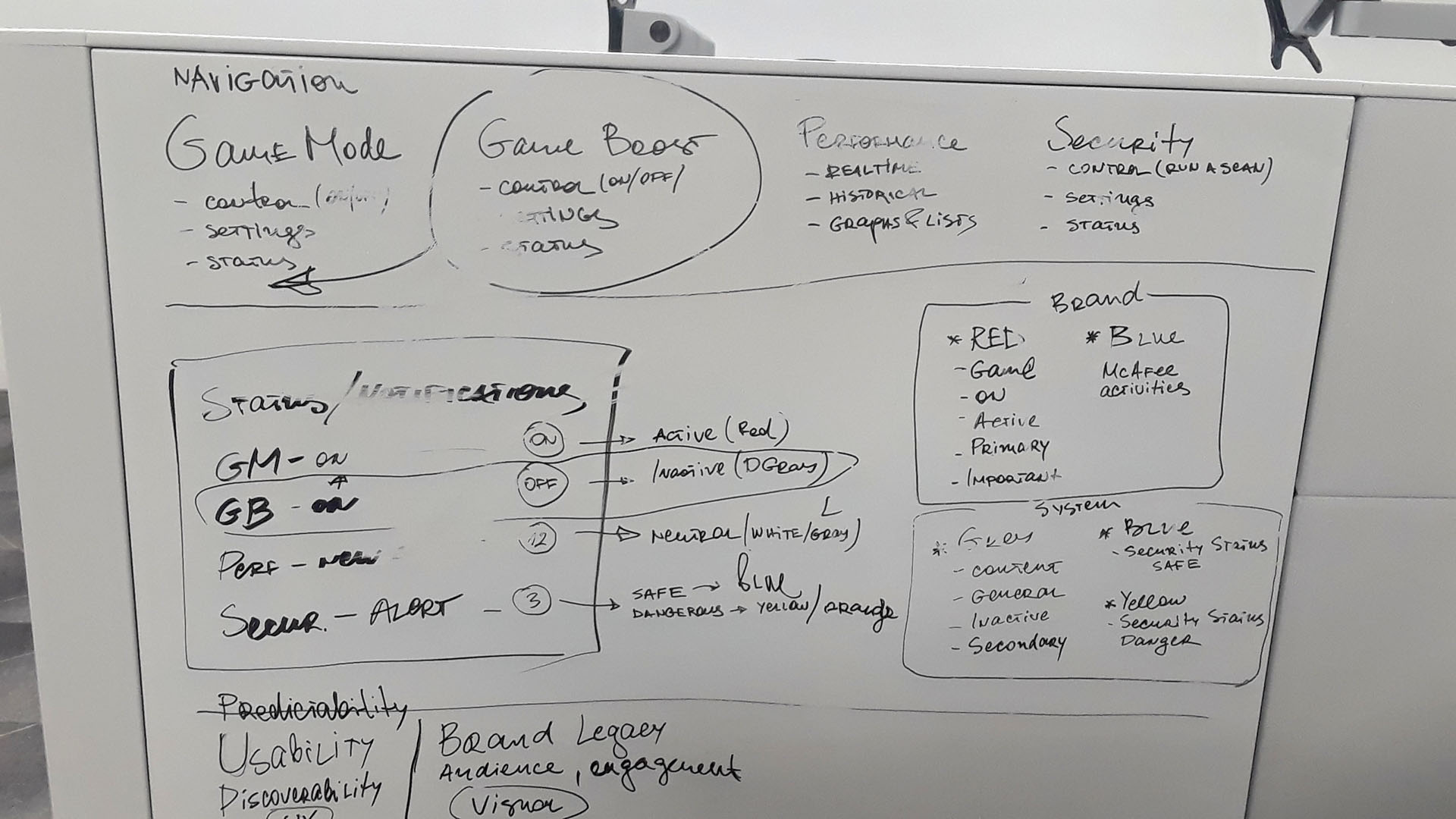
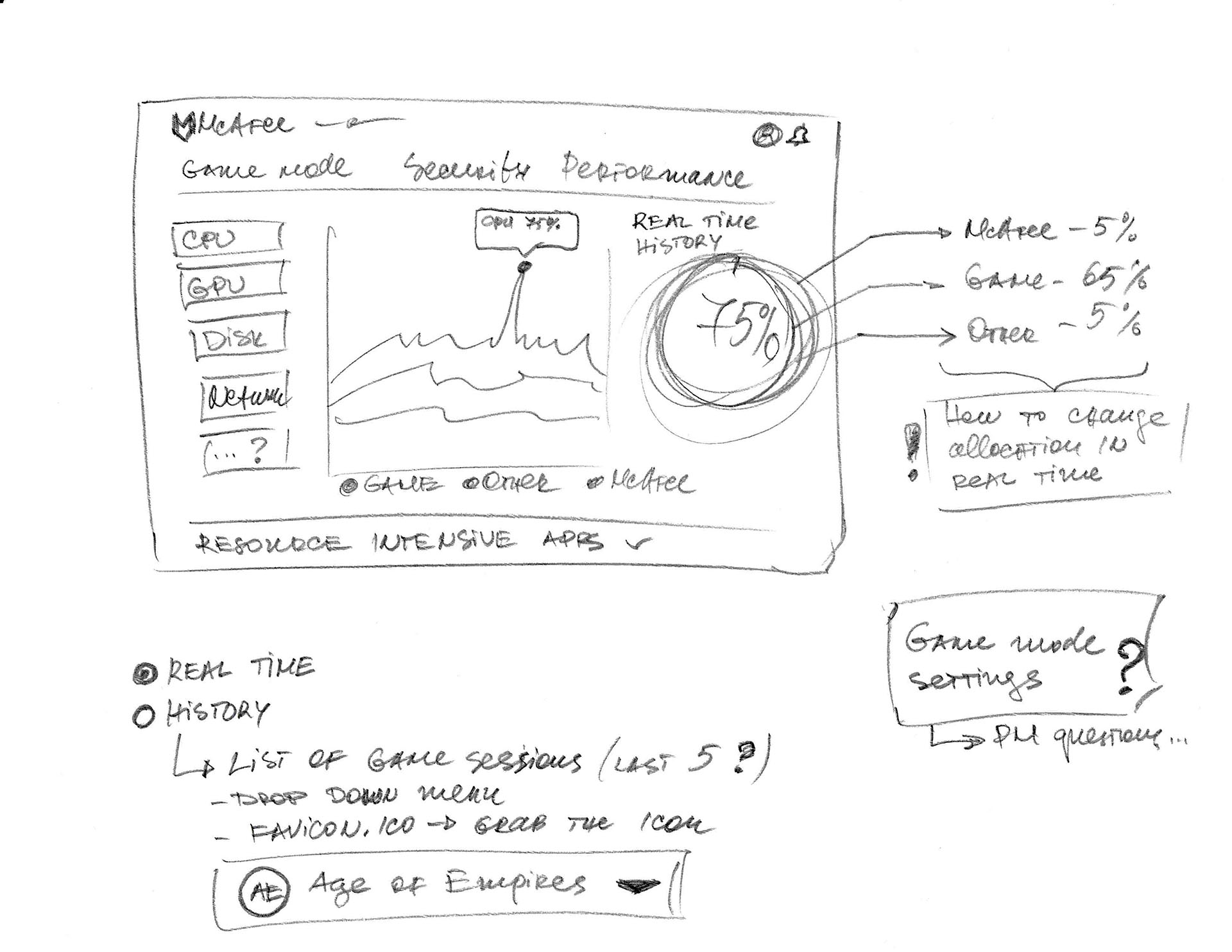
Defining information architecture, wireframing user flows, creating interactive prototypes.
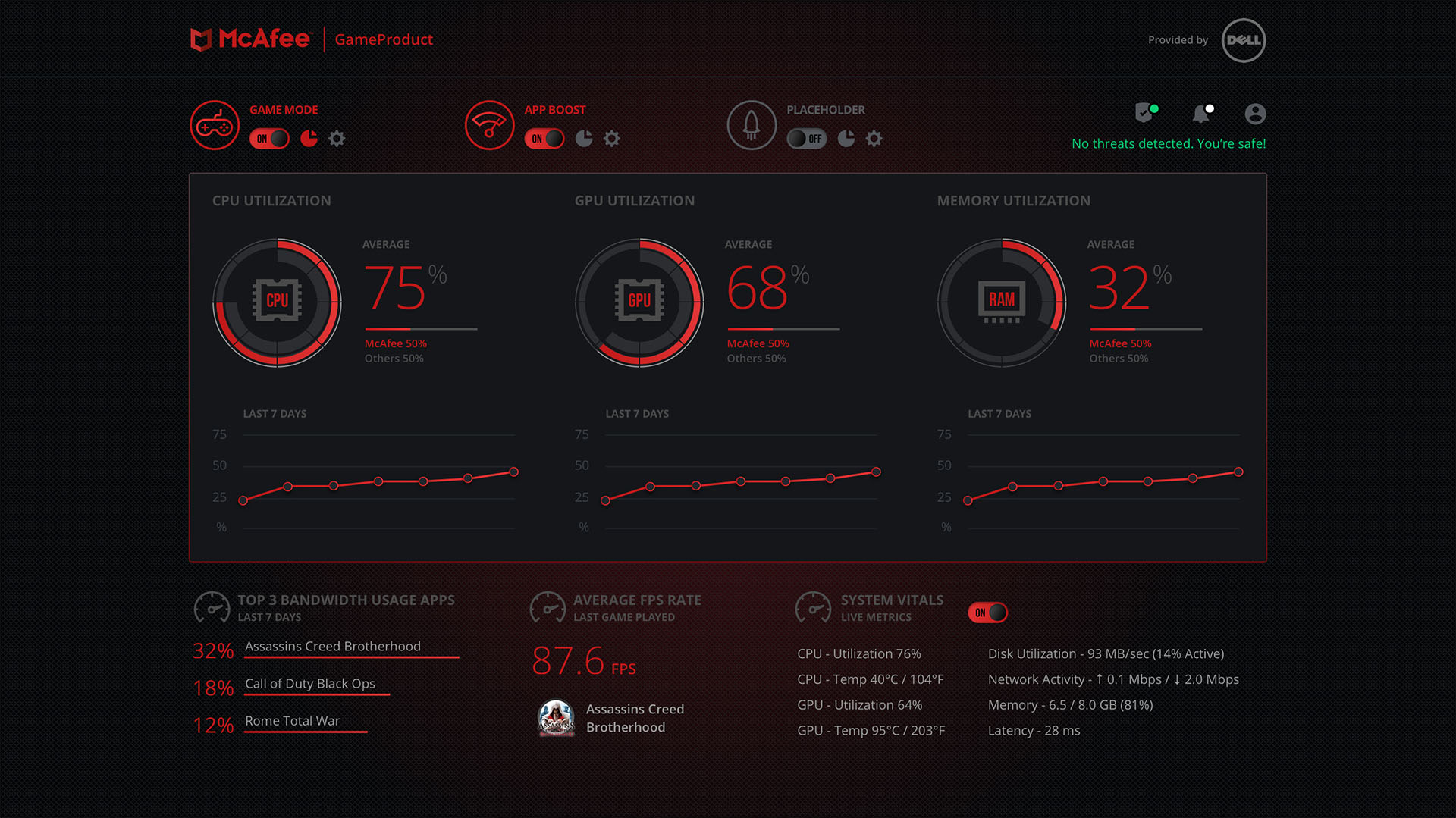
Hands-on work on developing the visual direction and high fidelity screens and assets.
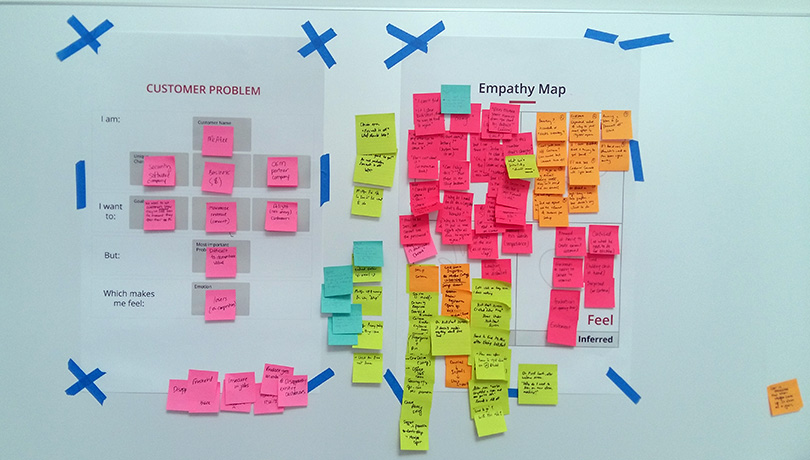
Engage and empathyze:
Series of user interviews to get a better understanding of the gamer segment in the digital security context. Multiple co-creation sessions with gamers to define MVP and core features.
Mockup prototyping:
In collaboration with interaction designers, content writers, program managers and engineers I led the UX/Visual design efforts - wireframes, prototypes, visual mockups.
Project goals:
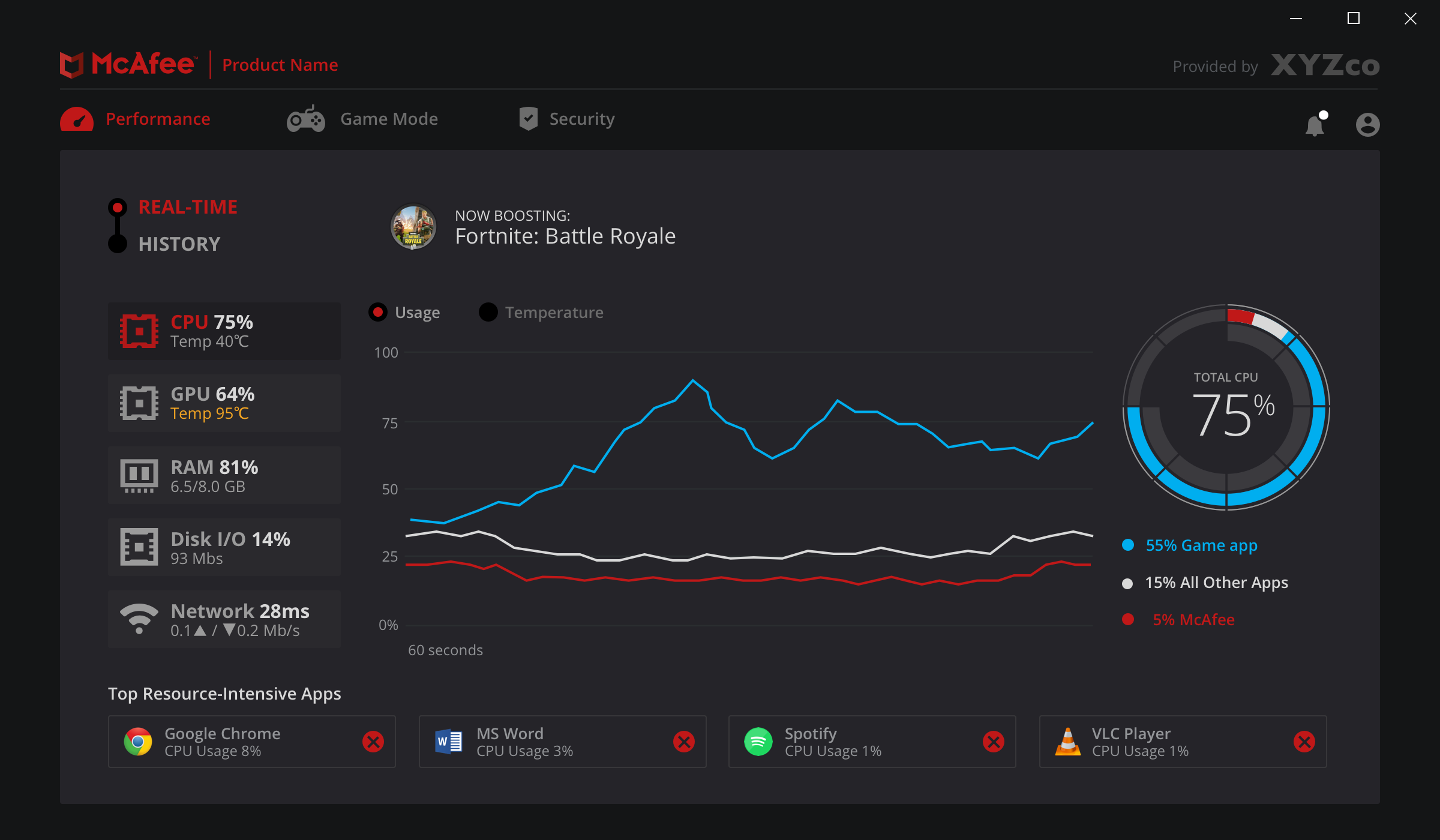
Unintrusive security software for PC gamers that prioritized games over vampiric background applications, helping to optimize resources and monitor system processes in realtime.
Leading design reviews:
Developing multiple concepts, countless iterations based on users' feedback, daily reviews with stakeholders.
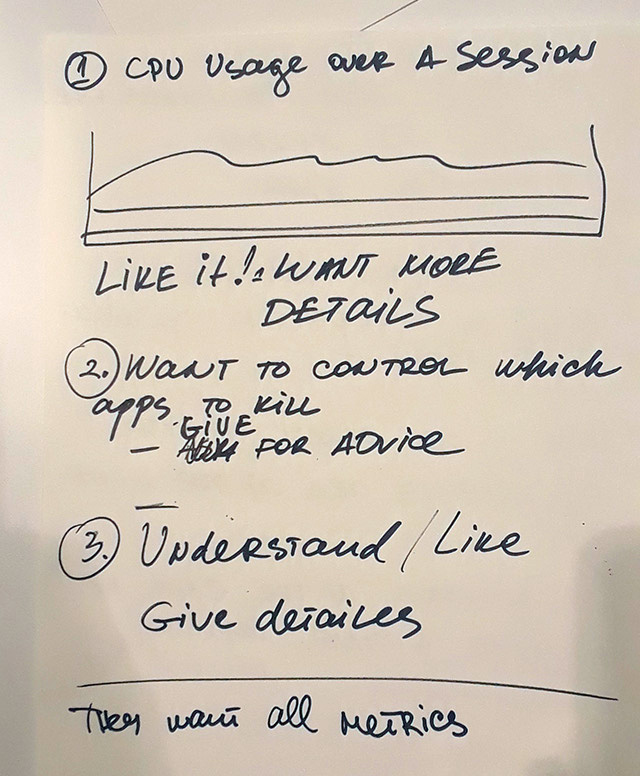
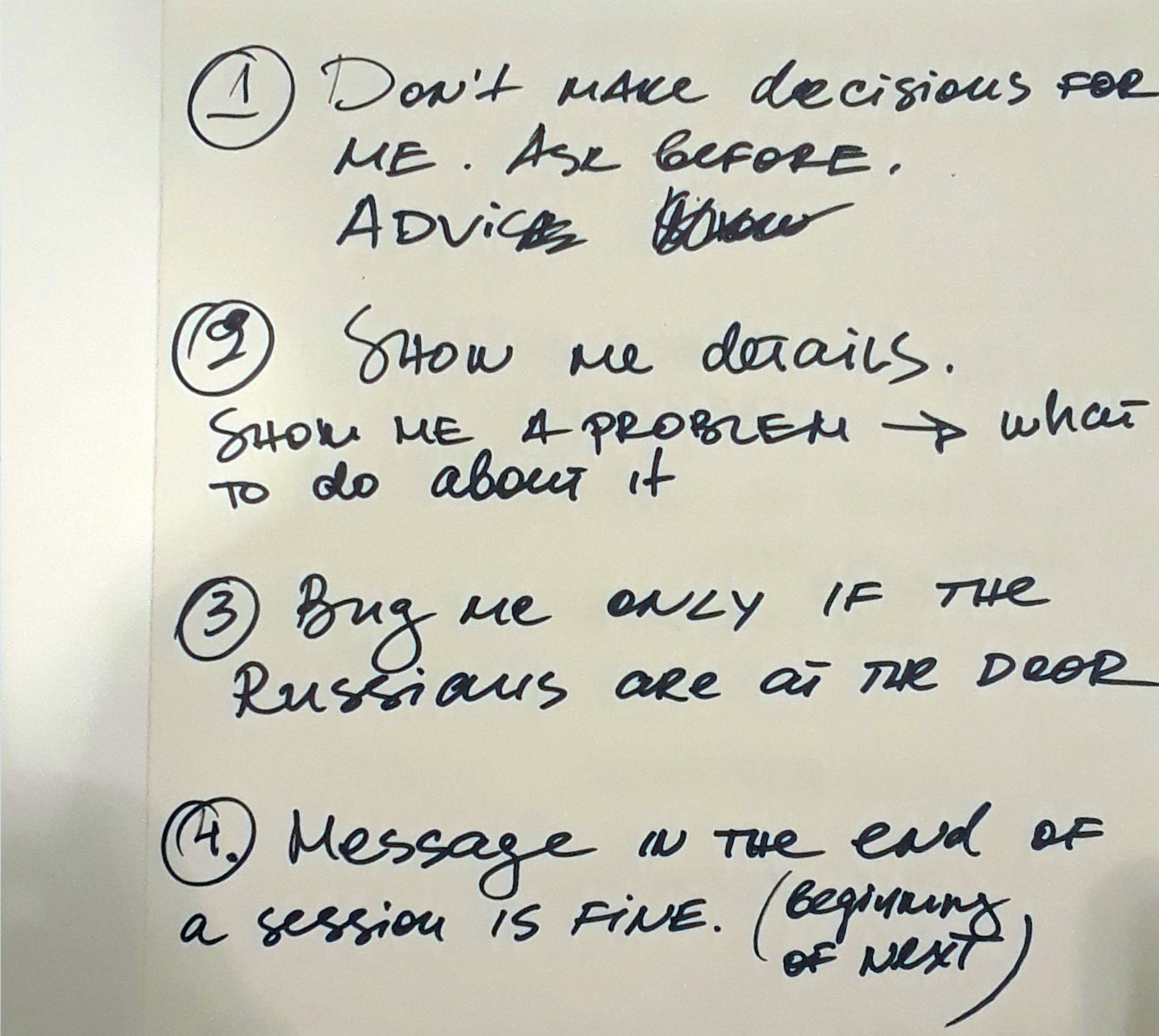
We started by talking to gamers to understand their struggle and define the right attributes and features they need from any security software.






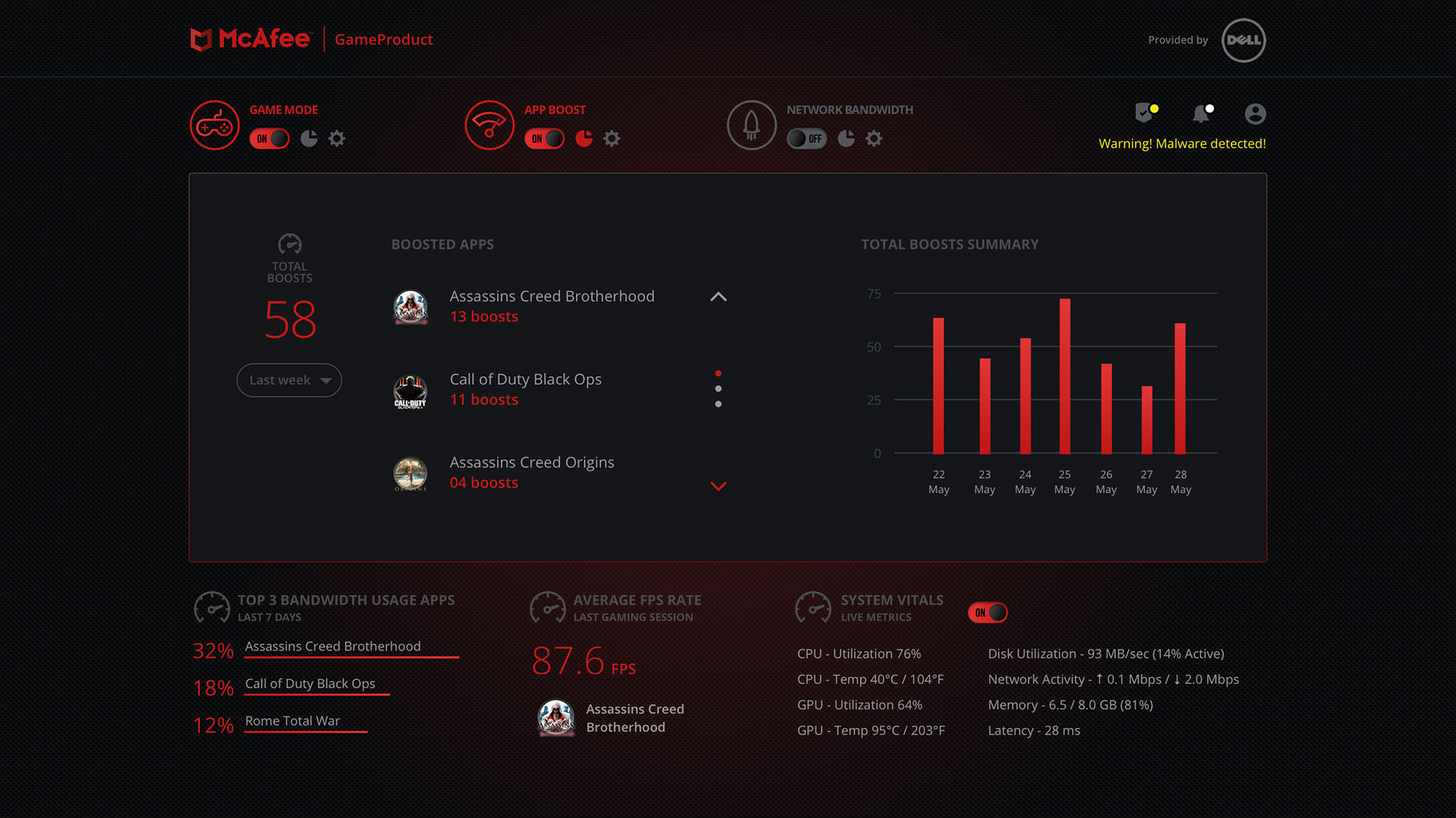
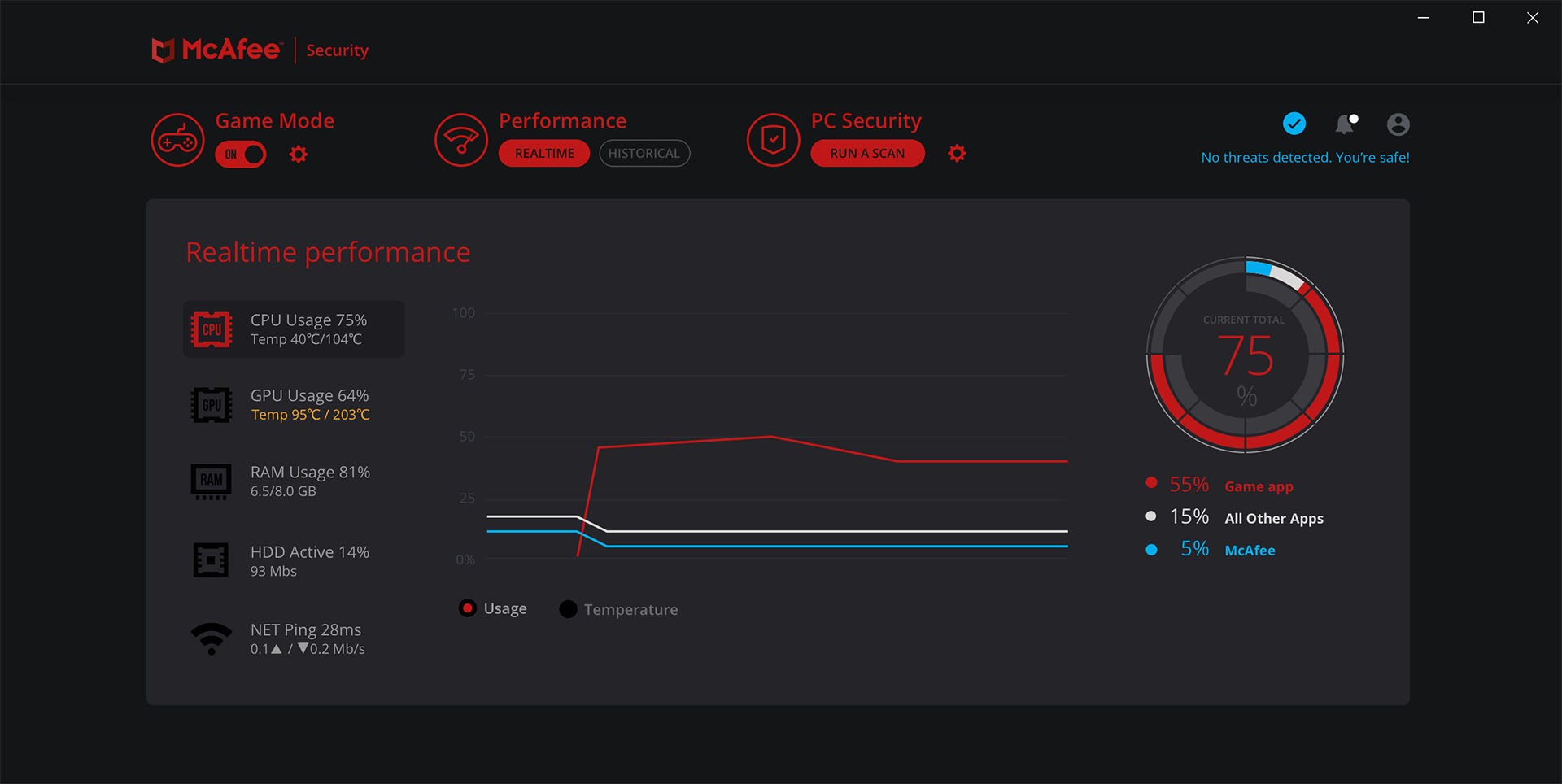
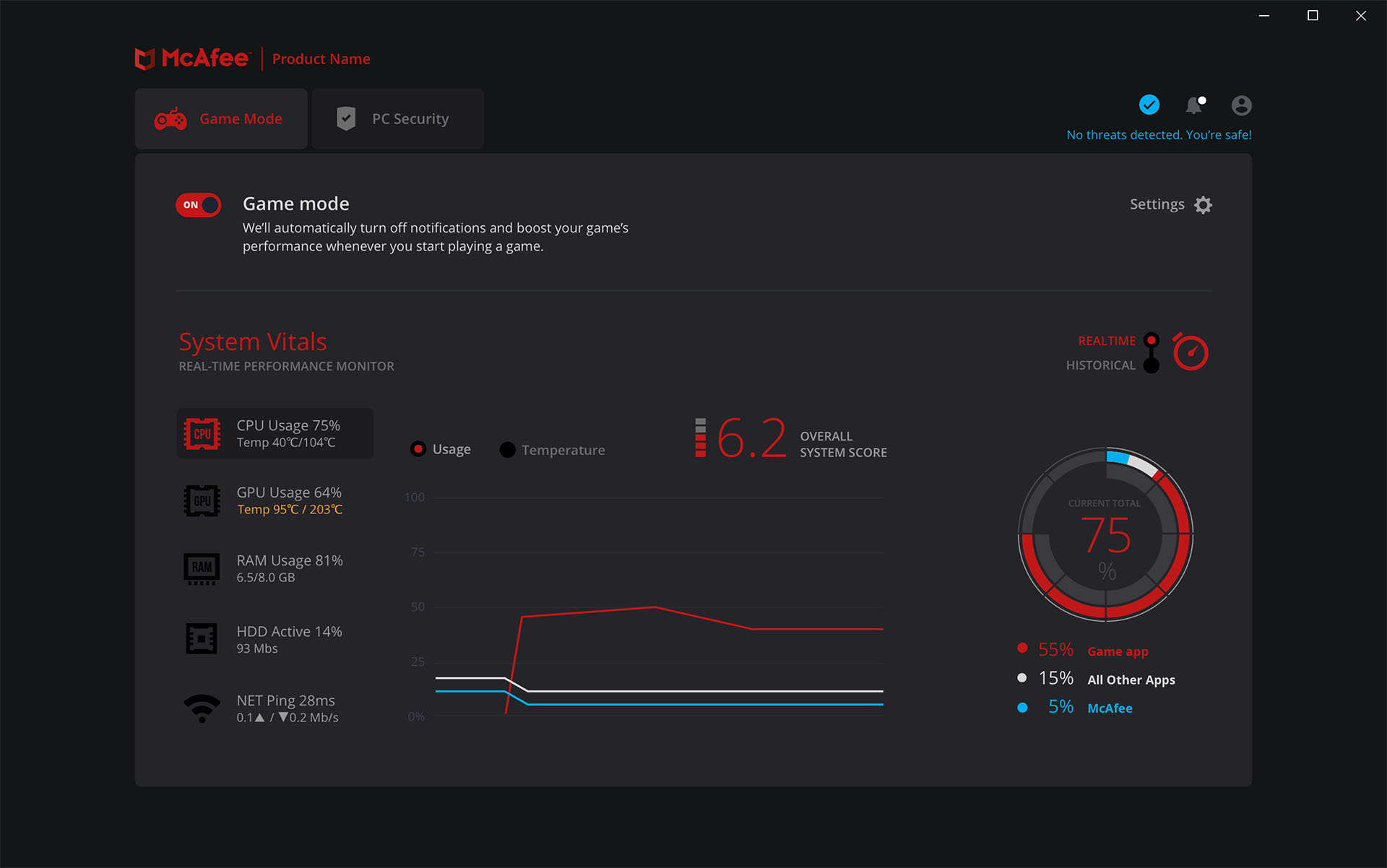
We were given a green light to explore bold interface ideas and start the conversation about the product capabilities both internally (PM, Eng, stakeholders) and externally. This is an early design direction, shared with users that provided valuable feedback for the next set of iterations.


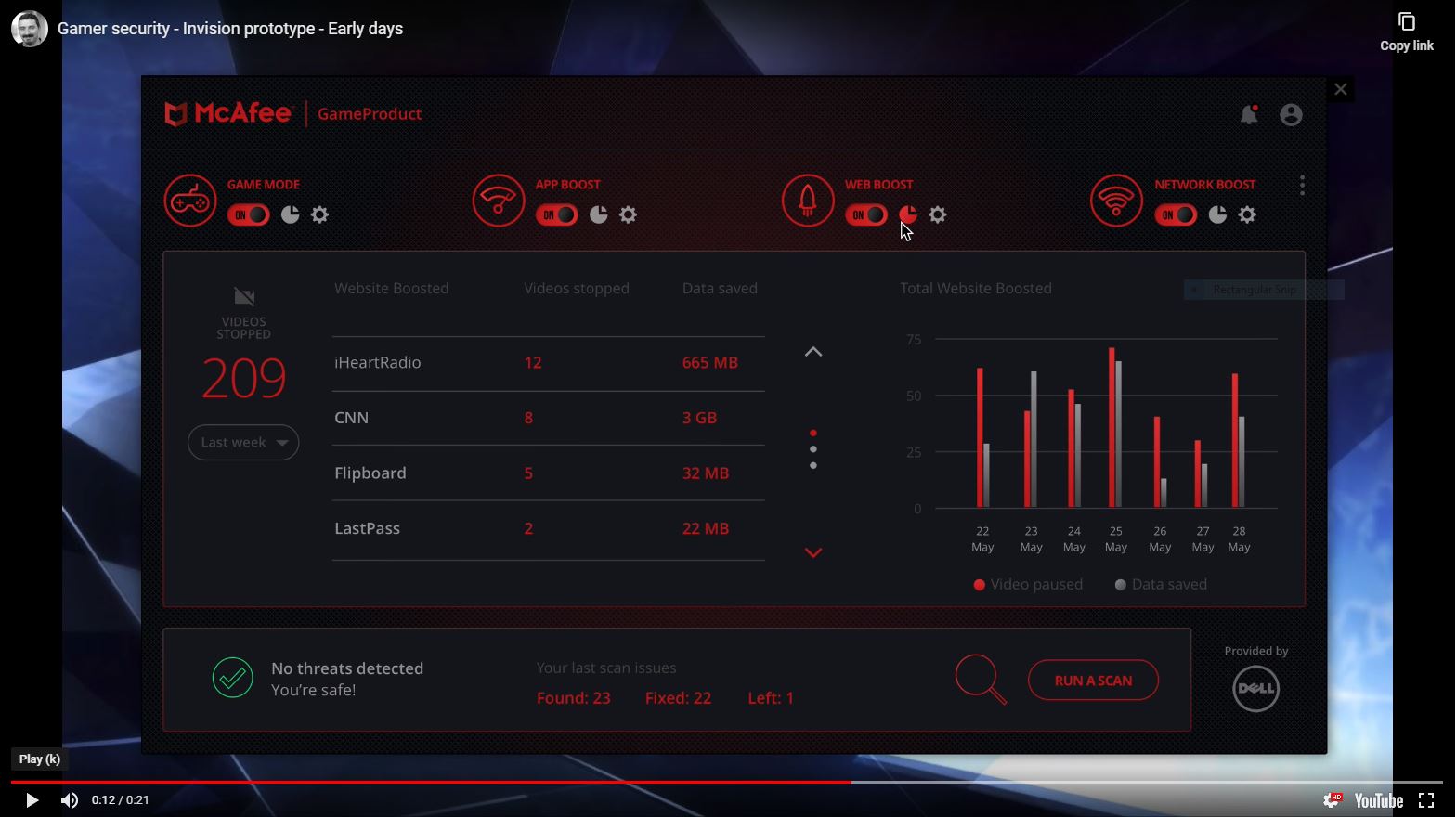
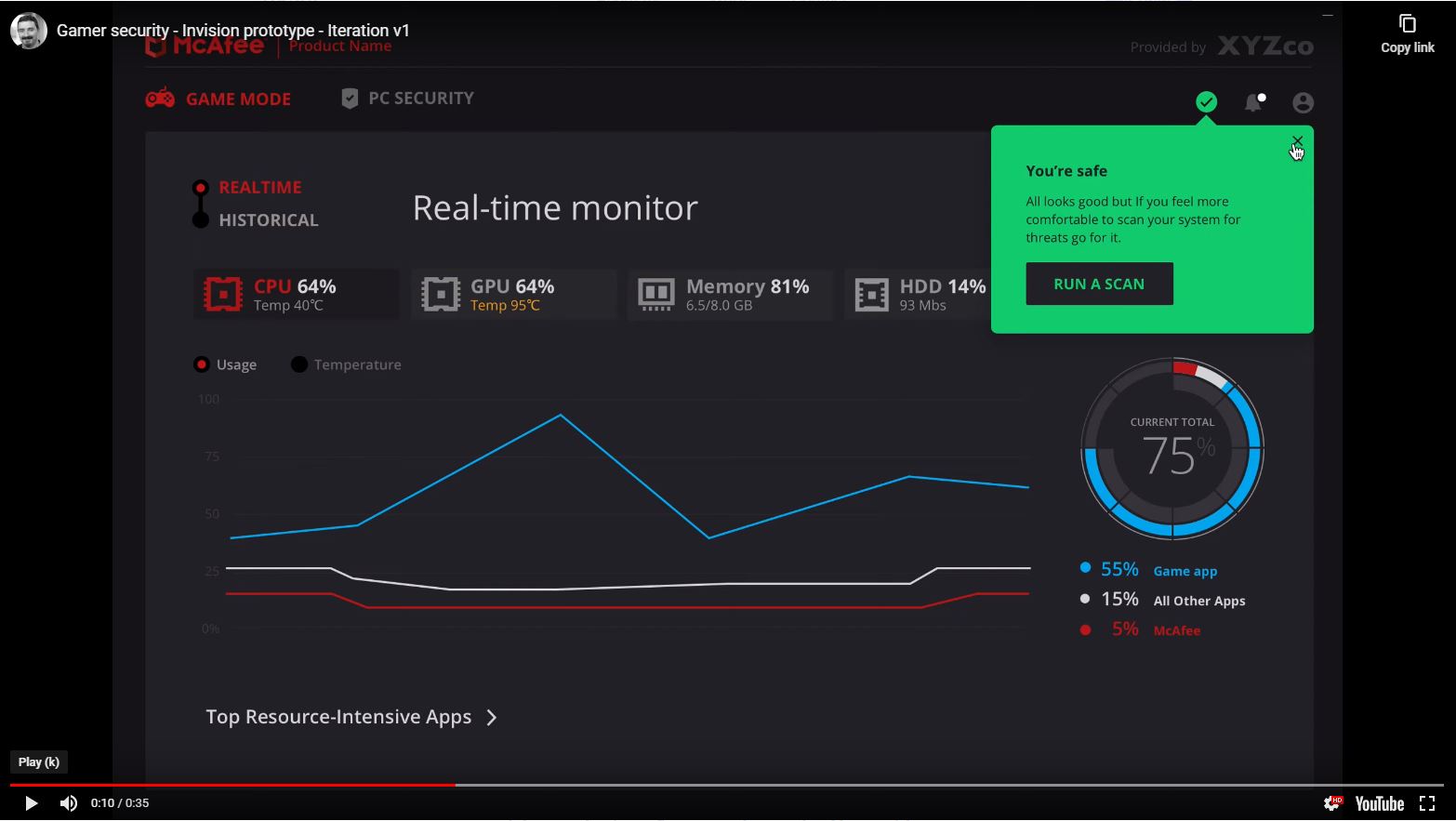
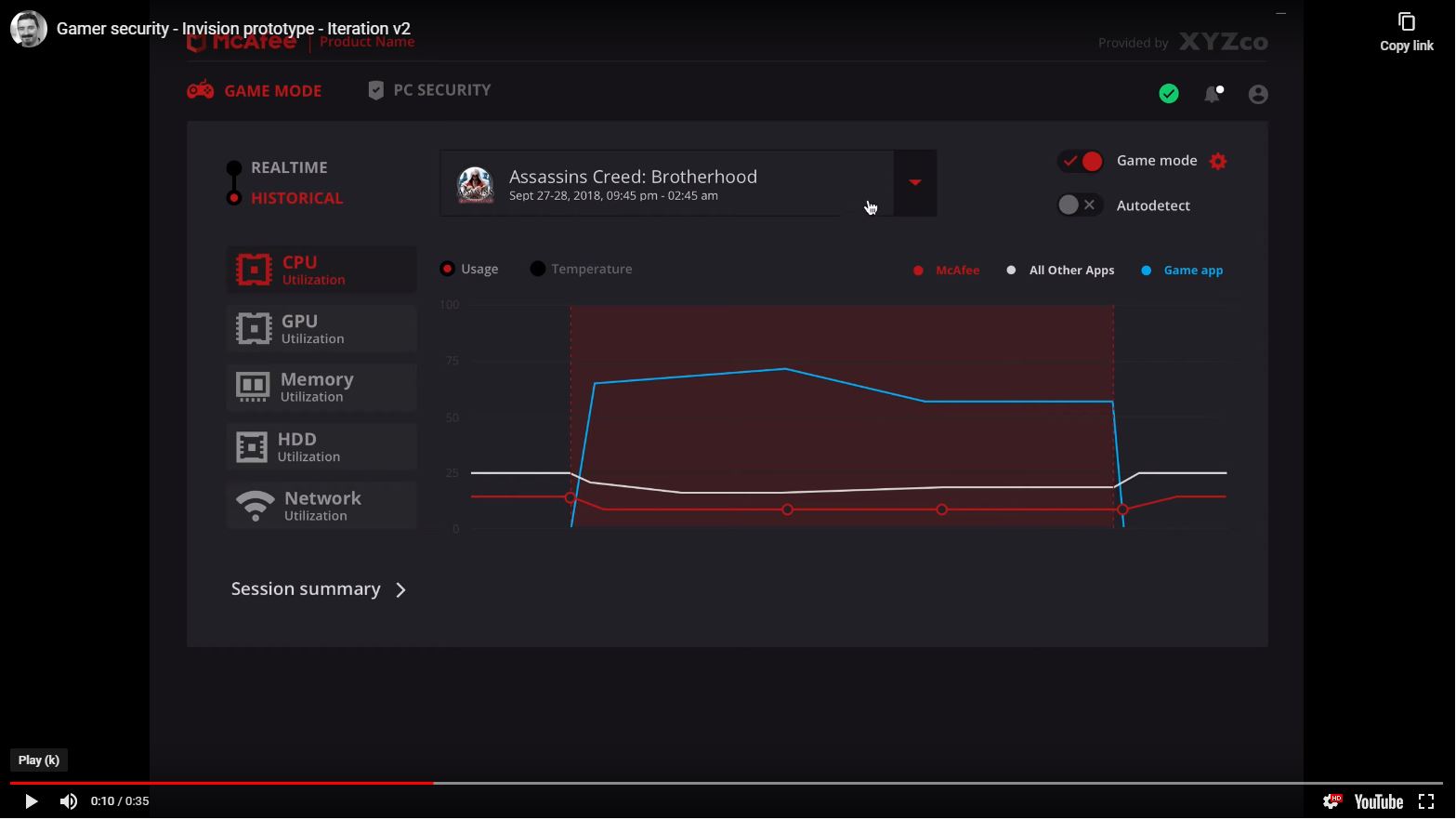
Invision interactive prototype, created for the first run exploratory testing.

In parallel with this, we've invited gamers to design the product with us. It was great to see how the users' needs give shape to the actual interface.




Invision interactive prototypes for testing.


Dark mode UI to be easier on users' eyes and battery. Often, they’re playing late into the night and switching to a bright screen could be downright painful.